Microsoftから無償提供されている高機能コードエディターである
Visual Studio Code
今回はちょいと仕事でインストールおよび日本語化を行ったので、忘れないように手順をまとめてみました。
これから入れてみようという方は参考にしてみてください!
環境
今回の環境は以下の通りです。
- Windows10 Pro 64bit (管理者権限あり)
- Visual Studio Code v1.54 (2021/3/16時点最新バージョン)
手順
ダウンロード
まずはインストーラーをダウンロードします。
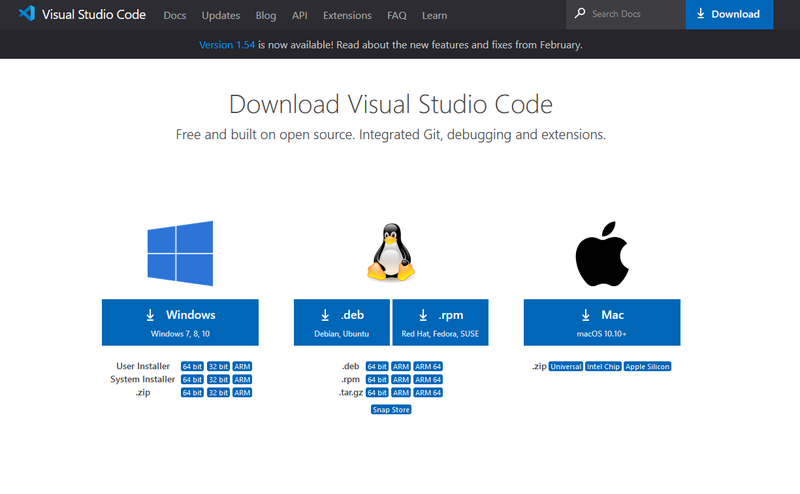
早速公式サイトにアクセス!!
https://code.visualstudio.com/download

MacやLinux向けにも提供されていますね!!
Windowsのインストーラーにはいろいろ種類がありますが、今回は
- System Installer
- 64bit
を選択しました。
ちなみに、
- System Installer・・・C:\Program Files配下
- User Installer・・・ユーザフォルダ配下
にインストールするみたいです。
後者は管理者権限がない人向けなのかな?
インストール
インストーラーをダウンロードしたらダブルクリックしてインストールを開始します。
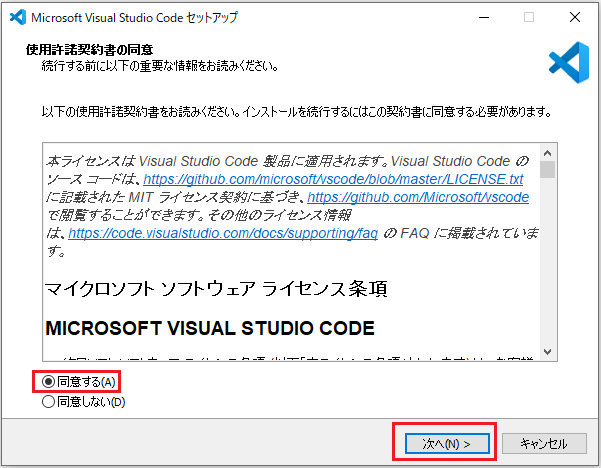
「使用許諾契約書の同意」画面が出るので「同意する」を選択したまま「次へ」をクリック。

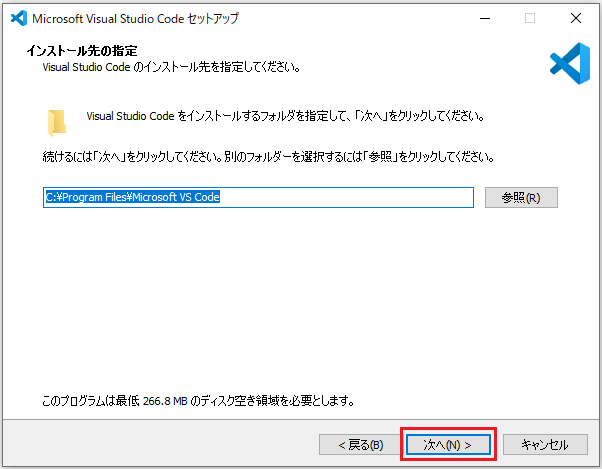
「次へ」をクリック。
※インストール先は好みに応じて変更してください。

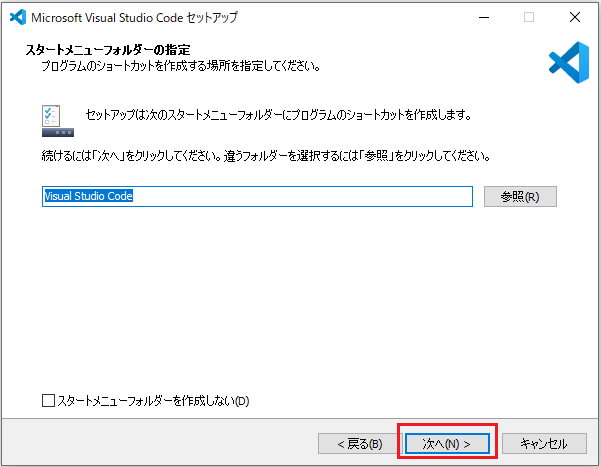
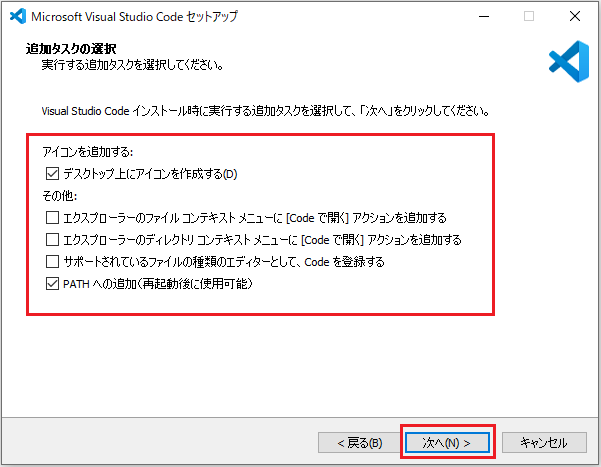
「次へ」をクリック。

ここは好みですが、私は以下にチェックを入れました。
- デスクトップ上にアイコンを作成する
- PATHへの追加

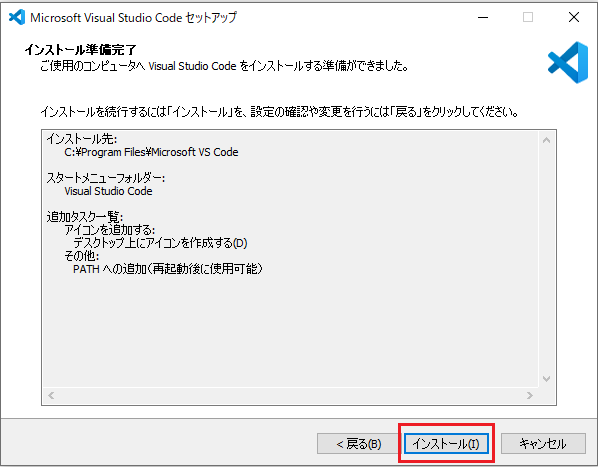
確認して問題なければ「インストール」をクリック。

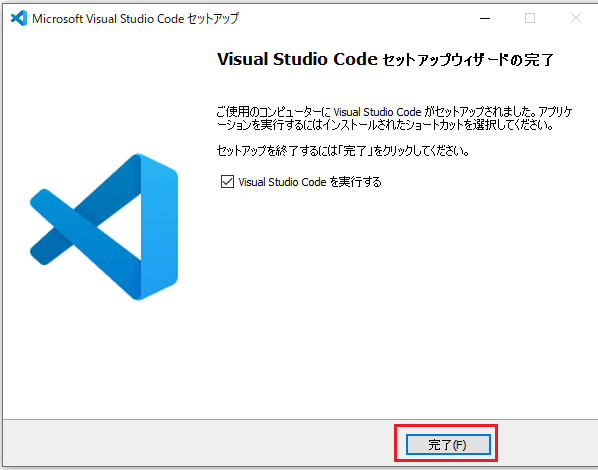
「完了」をクリック。

無事インストール完了です!!
日本語化
デフォルトでは英語なので、日本語に変更します。
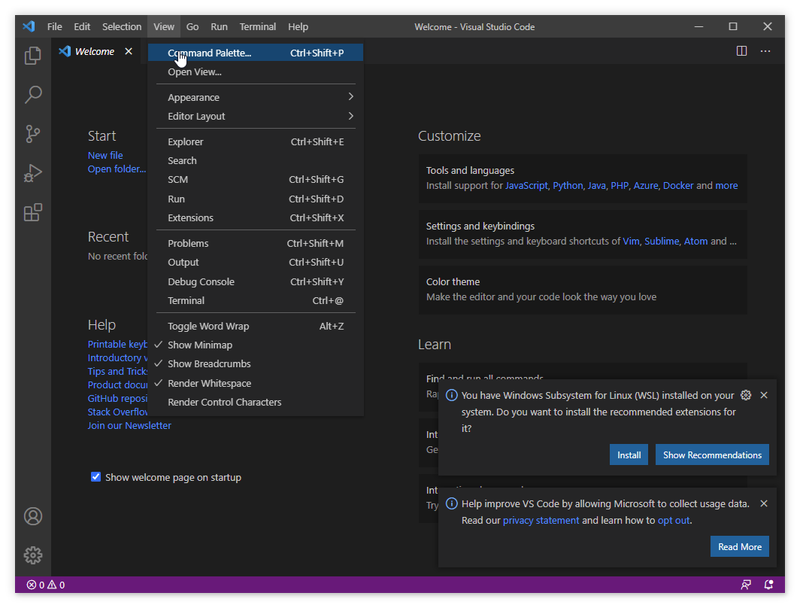
VisualStudioCodeを起動したら、「View > Command Palette…」 を選択します。
(またはCtrl + Shift + PでもOKです。)

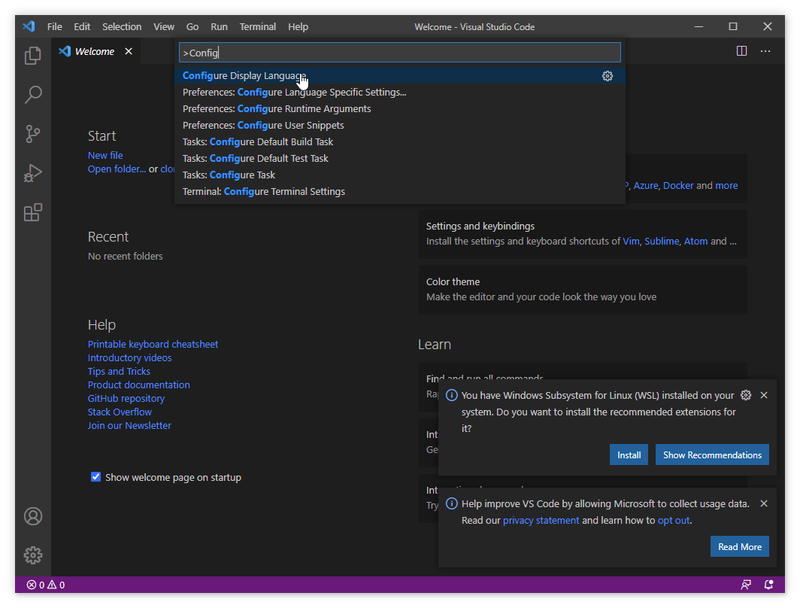
検索窓が出るので、「Config」と入力すると、候補に「Configure Display Language」と出るので選択します。

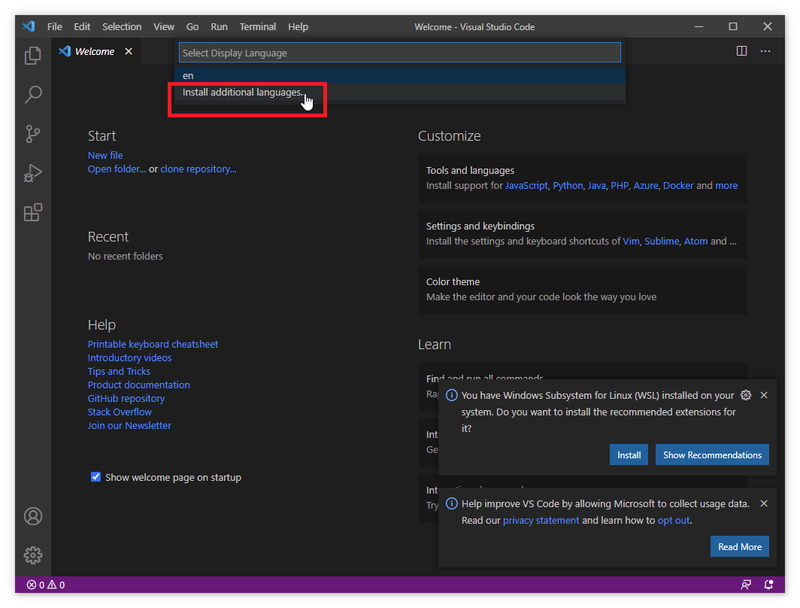
「Install additional languages…」を選択します。

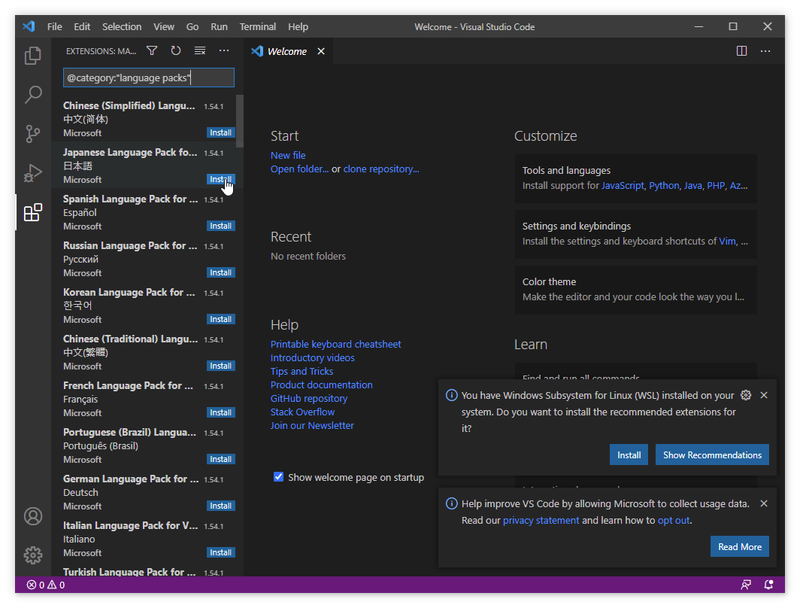
Language Packの一覧が出るので日本語を見つけて「install」をクリック。

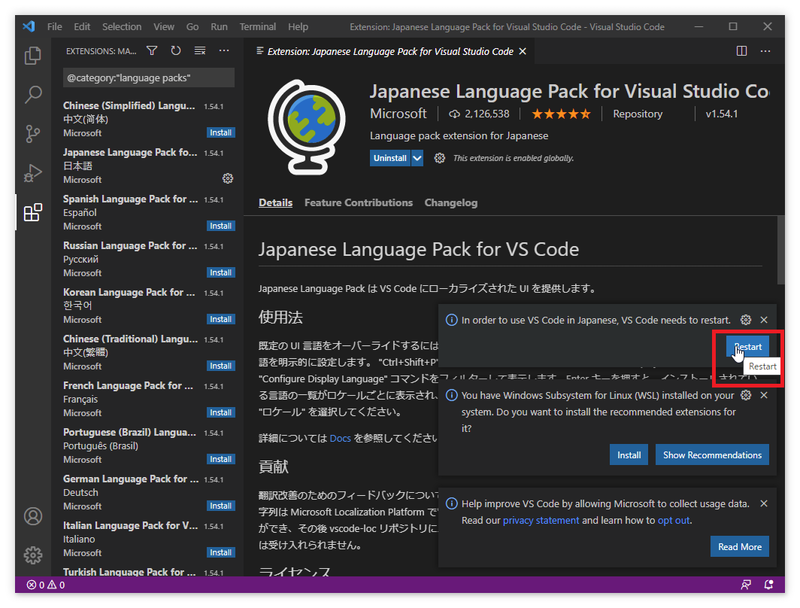
再起動しろ的なポップアップがでるので、おとなしく再起動します。

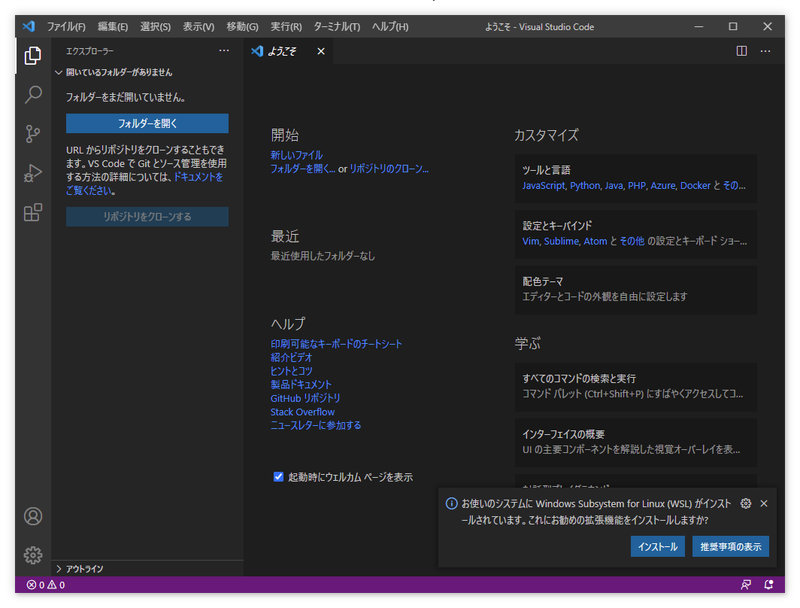
再起動すると・・・

おお・・・読める、読めるぞ!!
無事日本語化も完了です(^ ^)v
まとめ
今回はVisualStudioCode(通称VSCode)のインストール手順をまとめてみました。
インストールは単純ですが、日本語化は意外と手順が必要ですね・・・
多分やり方忘れます(笑)
プラグインを導入するとさらに高機能になるので、そのあたりもいろいろ試したいと思います!!












コメントを残す