以前から気になっていた、アプリケーションを作成できるフレームワークである
「Electron」
なんか難しそうだな・・・と躊躇していたのですが、ついに重い腰を上げて触ってみました!
せっかくなので、Vue.jsとBootstrapも組み合わせてみました^ ^
今回は準備段階として、プロジェクト作成から動作確認までの手順を紹介します。
Electronとは?
GitHubが開発と管理をしている、フリーでオープンソースなソフトウェアフレームワークです。
Chromeに使われているChromiumエンジンとNode.jsで動いており、Javascript、HTML、CSSというWebで使う言語で構築できるのが特徴です。
有名どころだと
- Atom
- Teams
- VSCode
などはElectronで作られているようです!
準備
構築にはNode.jsが必要です。インストールしてない場合は公式HPからダウンロードして入れておきましょう。
開発するのはVisualStudioCodeがオススメです。
インストール方法はこちら。
とりあえず動かしてみる
プロジェクト作成
今回はvue.jsを使うので、まずはvue-cliをいれましょう。
npm install -g @vue/cli
インストールしたら、vueプロジェクトを作成します。
プロジェクト名はelectron-appにします。
vue create electron-app
対話式でプロジェクトを作成します。
最初の選択では「Manually select features」を選択して進めていきます。
「Check the features needed for your project」では以下をRouterにチェック追加、Vueのバージョンは2.Xを選択しておきます。
あとは適当でOKです。
プロジェクトが作成できたら、electron-builderを導入します。
cd electron-app
vue add electron-builder
バージョンは13.0.0を選択しました。
以上でプロジェクト作成は完了です。
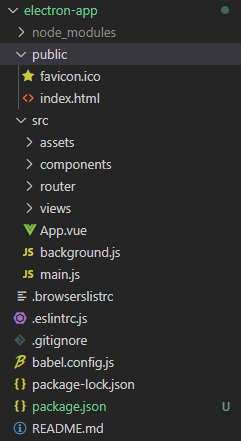
プロジェクト配下にはいろいろなファイルが作成されていると思います。

起動
プロジェクトのベースができたので、アプリケーションを起動してみます。
以下コマンドを実行することで起動することができます。
npm run electron:serve
しばらく待つと・・・

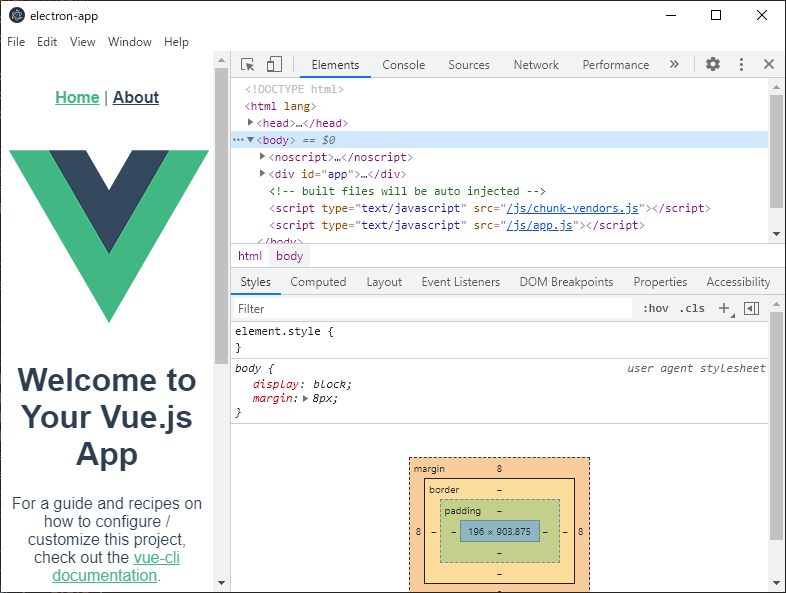
おお!アプリがあっさり起動しました!!
(開発モードなので、開発ツールが表示されてます)
こんな簡単な手順でアプリケーションができるなんて・・・便利になったものです(´▽`)
追加設定
今後のアプリケーション開発のため、いくつか設定を追加していきます。
vue.config.jsの作成
プロジェクト直下に「vue.config.js」という名称でファイルを作成し、以下を追記&保存します。
下記を作成することで画面とメインプロセス間通信の実装が容易になります。
※セキュリティは下がるようですが、スタンドアロンのアプリなので気にしないことにします^ ^
module.exports = {
pluginOptions: {
electronBuilder: {
nodeIntegration: true
}
}
}bootstrap-vueの導入
画面のレイアウトでbootstrapを使うため、bootstrap-vueを追加します。
まずは以下コマンドをサクっと実行しましょう。
npm install bootstrap-vue
インストールできたらsrc/main.jsに記述を追記します。
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import BootstrapVue from 'bootstrap-vue' // add
import 'bootstrap/dist/css/bootstrap.css' // add
import 'bootstrap-vue/dist/bootstrap-vue.css' // add
Vue.config.productionTip = false;
Vue.use(BootstrapVue) // add
new Vue({
router,
render: (h) => h(App),
}).$mount("#app");以上でBootstrapが利用できるようになります!
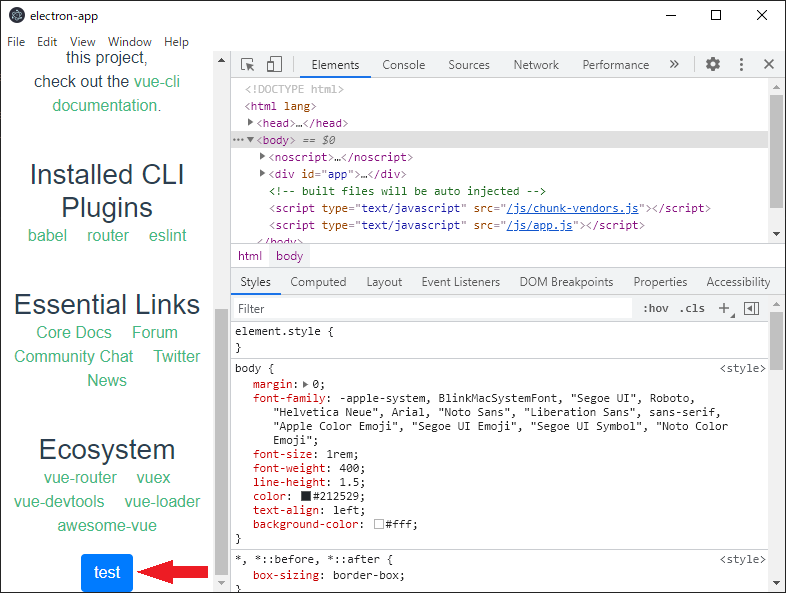
試しにHome.vueにボタンを追加して起動してみます。
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png" />
<HelloWorld msg="Welcome to Your Vue.js App" />
<b-button variant="primary">test</b-button><!-- この行を追加 -->
</div>
</template>
...
ちゃんとボタンにスタイルが適用されてますね!
まとめ
今回はElectronを動かすための準備と最低限の状態で起動確認してみました。
画面の追加方法やイベントの記述方法などは別の記事で書きたいと思います!












コメントを残す